Item Aliasing
Recommend hierarchical and multi-variant content.
Aliasing allows you to automatically translate listen events on songs to their artists, video play events to their submitter, purchase events on product variants to their products, and so on.
Sections
Basic Example
Aliasing works on simple item properties. Let's start with a simple example of aliasing songs to their artists. In this case, we are tracking events for every time a user plays or likes a song. In order to recommend artists, we must alias these events to the songs' artists.
Data Structures
{
"id": "song_83jx4c57r2ru",
"properties": {
"duration_seconds": 161,
"title": "Watermelon Man",
"artist": "wmt4fn6o4zlk"
},
"hidden": false,
"object": "item",
"created": 1561485605
}{
"id": "artist_wmt4fn6o4zlk",
"properties": {
"name": "Herbie Hancock"
},
"hidden": false,
"object": "item",
"created": 1561485605
}Configuration
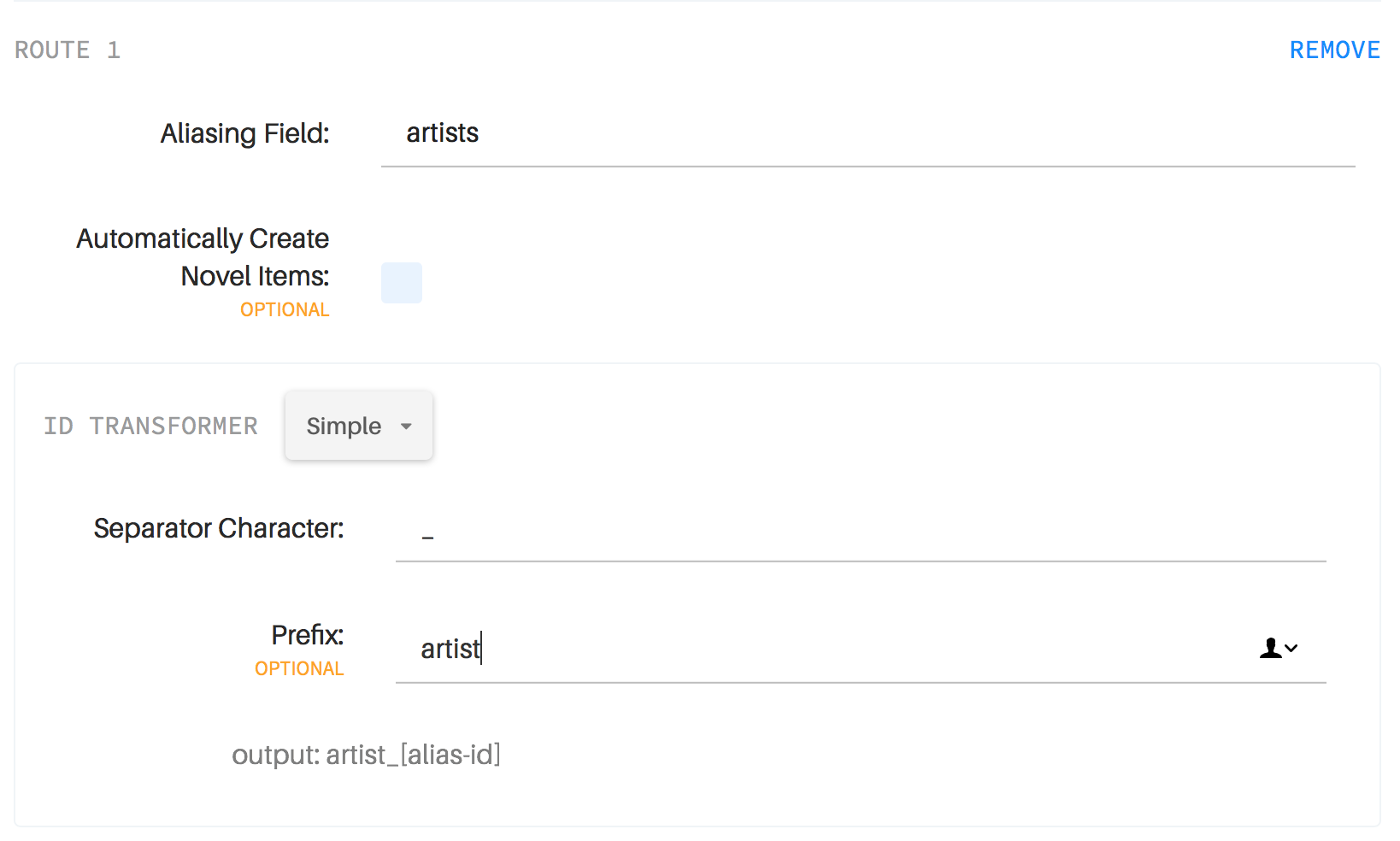
- 1. Set the Aliasing Field to "artist"
- 2. Because the artist item ids are prefixed with "artist_", but the song's artist field value is the un-prefixed id, we need to also add an Id Transformer.

In this example, our transformer is already setup perfectly because our field name matches the prefix (artist) and we are using the default separator character, _. Changing the separator character is But what if our data looks a bit different?
One-to-many relationships
Often items have multiple parents or children that you want to alias to. A product may have multiple categories (parents), an author many books (children), and a song may have multiple artists (parents).
{
"id": "song_83jx4c57r2ru",
"properties": {
"duration_seconds": 161,
"title": "Watermelon Man",
"artists": ["wmt4fn", "rlox8k", "83jx4"]
},
"hidden": false,
"object": "item",
"created": 1561485605
}Aliasing will automatically handle id arrays, but notice that in this example the field name is now the plural artists instead of our desired prefix, artist. To ensure that aliasing correctly translates the id values, in your aliasing route's Id Transformer, set a custom Prefix.

Multiple item types (including the target type)
You may have multiple item types that you want to alias to some target type (or even multiple target types). For example, artists have both songs and albums, and let's say users can play songs, like albums, and follow artists. We want to alias the song-play and album-like events to their artists, while also learning on the direct artist-follow events.
Data Structures
{
"id": "song_83jx4c57r2ru",
"properties": {
"type": "song",
"artist": "wmt4fn6o4zlk",
...
},
...
}{
"id": "album_ujkksokcwr1k",
"properties": {
"type": "album",
"artist": "wmt4fn6o4zlk",
...
},
...
}{
"id": "artist_wmt4fn6o4zlk",
"properties": {
"type": "artist",
"name": "Herbie Hancock"
},
...
}Configuration
- 1. Create a route on the artist field, which will catch any items with the property field artist.
- 2. Disabled Strict, which filters out items that do not match any of the alias routes.

- 3. Create a Filter that selects only for items with type artist.
{
"eq": [
{ "property" : "type" },
"artist"
]
}